ez-HTML 攻略法
経験値システムってなに?
経験値システムとは、ez-HTMLに搭載された独自アルゴリズムによるものです。 HTMLの知識が高ければ高いほど、経験値の入り方が多く、 レベルアップも早くなるように設定されています。レベルは最大99です。
HTMLの知識の高さの評価方法としては、文法・アクセシビリティが上げられます。 たとえば、b要素やi要素のような物理要素、center要素などの非推奨要素を乱用していては、 いつまで経ってもレベルは上がりません。 文章構造を正確にHTMLで定義して、デザイン・レイアウトをスタイルシートに任せるという方法がベターです。 「正しい文法のHTML」は理想ですが、「正しいHTML」という言い方は私は好きではありません。 HTMLで文書構造、スタイルシートでデザイン・レイアウトはW3Cが推奨しているだけであって、強制ではないからです。 についての詳細はスタイルシートの技をご覧になって下さい。
画面の説明

左図がステータス画面です。メニューの「ヘルプ」から閲覧可能です。 左上にレベルが表示されていますが、これは経験値から算出されます。 一定経験値(「とうたつど」のゲージがMAX)に達するとレベルがあがります。
「きどうかいすう」は今までソフトウェアを起動した回数です。「しえんかいすう」はソフトウェア側がタグを支援した回数を示します。 つまり、「<」を押した時や、ボタンからタグを挿入した時にカウントされますが、自分ですべて書いてしまっている場合は、 プログラムの都合上、前に打ったキーなどをメモリにキープしておく必要があるため、 負担をかけてしまうと考えて搭載しておりません。
「きどうじかん」は今まで起動した総時間を表しています。この場合は、「12日と13時間08分」になります。 ちなみに画面は私の現在の経験値(2009/01/17)のものです。
経験値をたくさん得るには?
さきほど、「HTMLの知識がある人ほど経験値が入りやすい」と言いました。 これを評価するひとつの手法として、文法・アクセシビリティを念頭に算出されています。 また、物理要素(b/i/u/s)や非推奨要素(center)などを利用した場合には経験値は一切入りません。
HTMLの規格と文法の厳しさを見てみましょう。

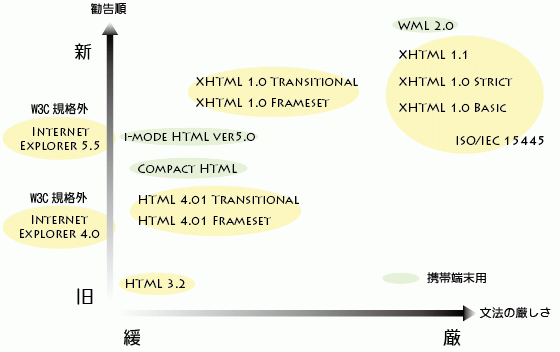
これは「ez-HTML」に搭載されているおおまかなHTML規格を勧告順、文法の厳しさでチャートにしてみました。 一般に文法に厳しければ厳しいほどHTMLを正確に記述するを意識しているという評価になります。 XMLは文法が完全に合ってなければ動作しませんよね。しかし、HTMLは曖昧な動作でもブラウザは認識します。 書く方はラクかも知れませんが、データ収集の際にプログラムの煩雑化につながります。 完全な文法で書いていれば、そのようなプログラムもラクで済み、ウェブサイトの進展化にもつながります。
一番厳しいのは、私感が入っていますが国際規格である「ISO/IEC 15445」と考えています。 このように文法の厳しさを元に、レートが算出されます。候補支援の時に、文法の緩いモードにするよりも厳しいモードにした方が経験値の入り方は大きくなります。 HTML 4.01 TransitionalよりもHTML 4.01 Strictの方が高くなります。
また、XHTML 1.0/1.1は現在ではコーディングするウェブサイトも増えてきましたが、 文法もHTML4.01Transitionalに比べると閉じタグが完全に必要などやや厳しめになっています。 しかし、HTML/XHTMLのみの判断でレートを決めてしまうと、正しい評価にはならないと考え、 文法の厳しさでレートを算出する方法を取りました。 つまり、チャートの右にある規格ほどレートが高い事になります。
Internet Explorer 4.0などW3Cの正規格以外のモードにすると、 いくら文法が正しくてもレートは低いため注意してください。 一般的は「HTML 4.01 Transitional」ですが、このレートを1として、「HTML 4.01 Strict」は2.0となります。 つまり2倍経験値が入りやすいという事です。逆に「Internet Explorer 4.0」は0.6になります。
文法以外にも補助的なものとして、アクセシビリティがあります。 table要素にはsummary属性を入れるとか、img要素にはalt属性を入れるなどです。 これらを入れる事で通常の属性入力よりも多くの経験値が入ります。 つまり、HTML-lintに従って直していけば自然と高い経験値が入るようになります。
HTMLを文書構造として記述する際に必要な要素は経験値が高くなっています。 逆にあまり必要ではないものは入力しても経験値は低く設定されています。 例えば極端な話で、h1などを入力した時の経験値は高いですが、 hrなどは低いという事です。
ボーナスレート
ボーナスレートとは、 長い時間ソフトウェアを使うほど、レートが上がっていったりするシステムです。 長時間の利用はHTMLを学習につながり、知識の向上と等価であると判断しています。 この時のレートアップは非常に小さいものですが、長く使えば使うほど、 ボーナスレートが上がるようになっています。
意図的に長時間起動放置して時間を稼ごうとする人に対しては、 ダンピングファクターが組み込まれており、得られる経験値が激減しますので注意してください。 いつまで経ってもレートが初期値のため、なかなかレベルが上がらないというような事になります。 誤って起動しっぱなしだったという事もありますが、その場合には通常で普通の編集をしていれば、 問題はない範疇だと思います。つまり、普通に使っている分には通常通りの起動時間が表示されています。 また、アプリケーションを最小化している間は起動時間はカウントされません。
最後にひとこと
最後にひとこと言いますが、高い経験値を得ようとしていきなり何の知識も無いのに、 「XHTML 1.0 Strict」などを選ばないようにしてください。 まだ、HTMLを始めたばかりの人が、 「なんで、br要素が候補で何でないのですか?これは仕様ですか?バグではないですか?」 というような質問をされてはこちらも困ってしまいます。
HTMLをこれから始めようとする人は、取りあえずは「HTML 4.01 Transitional」でコーディングして、 知識が深まってきたら、自分の好きなモードで記述するというのがベターだと考えています。
また、「この機能を搭載する事によってソフトウェアが重くなるのでは?」とお考えの方もいらっしゃるかもしれませんがご安心下さい。 ほとんど数値計算のみの処理による計算ですのでCPUへの負担はかけませんし、起動時間にも全く影響はしません。