スタイルシートの技
簡単なコンテンツボックスの作成と罫線の利用方法
罫線の基本
罫線の基本は次のようなものです。次のようなHTML文書を作成してみましょう!
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<title>罫線の練習</title>
<style type="text/css">
div.contentsbox
{
border-style: solid;
border-width: 1px;
border-color: #000080;
}
</style>
</head>
<body>
<h1>罫線の練習</h1>
<div class="contentsbox">
この部分を罫線で囲みます。
</div>
</body>
</html>
これが基本形になります。様々な凝ったデザインもできるんですが、取りあえず最初はこれで考えてみる事にします。 それでは、それぞれの使い方について見てみます。「border-style」とは罫線の囲む線の形状を設定します。 「border-width」は罫線の太さを設定します。「border-color」は罫線の色を設定します。 ですからこの場合は、ボックスの線幅が1ピクセル、色がブルーという事になります。
なんとなくできた訳ですが、ちょっとボックス内にキツキツなので、 もうちょっと文字の回りにスペースを空けたいと思います。そのような場合には、「padding」というものを使います。 先程のスタイルシートに「padding: 0.5em;」と付け加えて見て下さい。 「em」というのは、「1em」で丁度そのフォントの文字1つ分の大きさを表してくれるので、便利な単位です。 もし、単位について分からなければ「スタイルシートで良く使われる単位」を参照してみてください。 この場合は、ボックス内に上下左右0.5文字分の空間を空けるという事になります。結果を見て見ましょう!
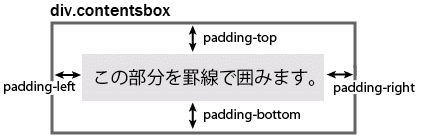
また、文字列を段落(p要素)などで括っても余白は空きます。 「padding」の定義は下のようになります。ボックス(罫線)と中にあるコンテンツの内容とのスペースの大きさになります。 細かく言えば左右上下4つの余白を設定できますが、「padding」を使った場合には左右上下が同じ余白になります。

左だけ、または上下だけスペースを空けたい!という場合には次の2通りの方法があります。
- padding-left, padding-right, padding-bottom, padding-top を使う
- padding を使って一括指定をする
前者は細かく指定する事ができます。また、英語がハッキリしているので分かりやすいです。 後者は、少し慣れるまでが大変かも知れませんが、慣れるとこちらがメインになってくると思います。 しかし、時と場合により、この2つを使い分ける状況も出てきます。 それは経験と慣れで身に付くものですので、今は全然気にしなくて構わないと思います。 また、次の2つは同じ意味です。
padding-left: 0.5em;padding: 0px 0px 0px 0.5em;「padding」で使う場合は、「上、右、下、左」の順番になります。 ボックス(罫線)の枠線の幅の大きさも実は分けて作成する事が出来ます。 以下のサンプルを見てみて下さい。
div.contentsbox
{
border-style: solid;
border-width: 4px 1px 4px 1px;
border-color: #000080;
padding: 0.5em;
}「0px」にすると、線は表示されません。 また、「border-color」に関しても4つの値で指定する事が可能です。 今までのをまとめて見ますと、次のようになります。
- border-color
- border-top-color : ボックスの上部分の色
- border-right-color : ボックスの右部分の色
- border-bottom-color : ボックスの下部分の色
- border-left-color : ボックスの左部分の色
- border-width
- border-top-width : ボックスの上部分の幅
- border-right-width : ボックスの右部分の幅
- border-bottom-width : ボックスの下部分の幅
- border-left-width : ボックスの左部分の幅
- padding
- padding-top : ボックスとその中コンテンツとの上部分の間隔
- padding-right : ボックスとその中コンテンツと右上部分の間隔
- padding-bottom : ボックスとその中コンテンツとの下部分の間隔
- padding-left : ボックスとその中コンテンツとの左部分の間隔
- margin
- margin-top : ボックスの上からとボックス外にあるコンテンツとの間隔
- margin-right : ボックスの右からとボックス外にあるコンテンツとの間隔
- margin-bottom : ボックスの下からとボックス外にあるコンテンツとの間隔
- margin-left : ボックスの左からとボックス外にあるコンテンツとの間隔
「margin」は説明していませんでしたが、ボックスとボックス外とのコンテンツとの間隔になります。
実用的なボックスを作ってみる
それでは以上をふまえてもう少し実用的な使い方をしてみましょう! まずは、簡単に影付きのボックスを作るにはちょっと考え方を変えて次のようにします。
div.shadowbox
{
border-style: solid;
border-width: 1px 2px 2px 1px;
border-color: #c0c0c0 #808080 #808080 #c0c0c0;
padding: 0.5em;
}
それでは、もう少し思考を変えて、見出し(h1)へ応用してかっこよくしてみます。
h1
{
border: solid;
border-width: 0px 0px 1px 10px;
padding: 5px;
border-color: #992222;
font-size: 120% ;
}
罫線の練習
罫線を応用してこのようなデザインにする事も出来ます。 ここでは、罫線用のスタイルシート以外にも、「padding」「font-size」というものがありますが、「padding」は一番最初にやった通りです。 罫線と中にあるコンテンツ(この場合は、「サンプル!」という文字列)との間隔になります。「font-size」は英語の意味からも分かるようにフォント・サイズです。 通常は「12pt」とかでフォント・サイズを指定している方が多いのですが、これは「絶対指定」と呼ばれるものです。 こうしてしまうと、ブラウザの「文字の大きさ」→「大」にしてもフォントが大きくなりません。中には目が悪くて文字が細かすぎる!と感じる方も少なかれいますので、 そういった配慮も重要になってきます。ですから「相対指定」と呼ばれるもので指定するのが無難であると言えます。相対指定には以下のようなものがあります。
- xx-small
- x-small
- small
- x-large
- xx-large
- 0%〜100%
指定するのでしたらこんなところのが良いと言われています(何故かは、フォントサイズを「pt」で指定するのは…をドウゾ)。 また、上記5つがすべて気に入らないフォント・サイズになっていた場合には、一番下のようにパーセンテージで指定すると良いでしょう。 ちなみにこのページの多くは、「Windows」では「Verdana」「70%」になっております。「80%」にした方がフォント間隔も広がって見やすいと思いますが…