ソフトウェアのダウンロード
 ez-HTML v7.71
ez-HTML v7.71
充実したカスタマイズ、正確な入力支援、XHTML形式出力も記述ができる高機能・次世代HTMLエディタ。 開発開始からの累計ダウンロード数が100万本を突破しました(2022月4月5日)。
最新版(ver 7.71)をダウンロード! (2.20MB)
2005年度 VECTORベストオンラインソフトウェア賞を受賞、 2007年度 Greva!プラチナ賞を受賞しました。
Index
まず最初に...
ソフトウェアの紹介
市販の「ウェブサイト制作ツール」(以下WYSIWYGと省略)は画像なども簡単に挿入でき、レイアウトなども簡単にできますが、その反面font要素を乱用したり何度も編集している間ゴミのようにタグが残ってしまうという問題点があります。 当ソフトウェアは主に手打ちでHTMLソースを記述する人向けのために開発されています。 また、WYSIWYGで制作したHTML文書のちょっとした編集などにも使う事ができます。
また、このHTMLエディタはほとんどすべての規格のHTML文法データを包括しているため、 適切な場所に適切な要素、属性、属性値を自動的に候補として出してくれるため、 文法にも正確で美しいソースをコーディングする事ができるのが特徴です。 軽く編集するというよりもWeb制作ならこれひとつで事足りる…という事を今度は重視したいと思っています。
機能を少し紹介
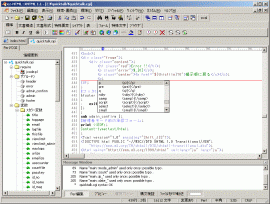
- エディタ編集メイン
- ショートカットキーや、エディタ上のポップアップメニューなどのカスタマイズもできます。
- 豊富なパターンを表現できる、ショートカット(定型文)が作れます。
- ファイル検索、Grep検索、正規表現やあいまい表現にも対応した強力な置換
- SJIS、JIS、EUC、Unicode16LE、Unicode16BE、UTF-8、UTF-8(BOM付き)の文字コードに対応
- CR、LF、CR-LFの改行コードにも対応、上記文字コードと連動したエクスポートもできます。
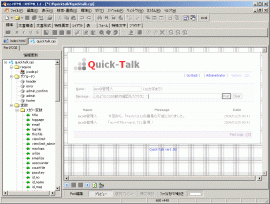
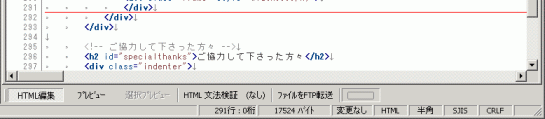
- HTML編集
- インラインフレームなどの高度なものも簡単に作成する事ができます。逆解析可能
- 内部ブラウザ(要 I.E.4.0以上)とHTMLとのタブで即座にプレビュー切り替え
- Internet Explprer、NetScape Navigator4.73、Opera6.0のプレビューが可能
- Body、Headタグも作ったら一方通行で再編集できないのではなく、逆のタグからの解析も可能
- スタイルシートをほぼ完備、IE5.5から導入されたスクロールバーなどもプレビュー+完全に設計
- 属性値がファイルパスの場合は、「Ctrl+Click」でオープン
- ドキュメント内にあるカラーコードを自動的に抽出してくれます。
- 外部スタイルシートの編集にも対応しました。
- 正確な要素、属性、属性値の候補選択。外部CSSも候補に取り込み可能。
- 自由度の高い柔軟な設計が可能なフレームページ作成機能
- 携帯サイト用のCompactHTML, XHTML Mobile Profile1.0, EZweb用のWML2.0に対応。
- アクセシビリティ・ユーザビリティ
- アクセシビリティを考慮した設計が可能で、見出しレベルのアウトライン化、レベル順序ミスの警告機能
- スタイルシートの豊富なデータ量と入力支援、データ解析なども搭載。
- 音声用スタイルシートにも対応
- 候補支援時に必須属性は★マークで分かりやすく表示。
- HTML-lintとの連携による正確な文法チェック。
- Internet Explorer による即時プレビューだけではなくMozilla系でのプレビューも可能に。
- 背景色と文字色とのコントラストを解析して最適なパレットを表示する事が可能です。
- 画像・マルチメディア
- クリッカブルマップの作成、または自動的にタグから復元して、また再編集
- 属性値が、カラーコード、またはイメージタグの場合にはマウスを押し続ける事で画像を表示
- イメージエディタを登録しておくと、即座にビューワからの起動やFTPも可能になります。
- MIMEタイプなども細かい分析してオート追記してくれます。
- ネットワーク
- 起動時にバージョンアップチェックを行う機能が搭載されています。
- 設定さえできれば、プロキシと通した状態でもFTPアップロードがボタンひとつでらくらくに!
- FTPはパーミッションを変更してアップロードする事もラクラク。CGIなどで威力を発揮します。
- Perl/CGI
- Perl文書の細かい色分け(変数・ヒアドキュメント・パターンマッチなど)
- 「ActivePerl」をインストールする事で、リアルタイムでPerl構文チェックが可能に。
- 「AnHTTPd」「ActivePerl」との連携での即座な内蔵プレビューが可能です。
- print文内、ヒアドキュメント内でのHTML候補支援アルゴリズムも充実。
- スペシャルサイドバー「Perl/CGI」による強力なワークスペース機能
- Perl文書内で利用されている各種変数、サブルーチンなども候補支援が可能。
- 「=~」と打った地点で指定した正規表現を候補として支援する事ができます。
- Perlだけではなく、PHPも同様に操作可能(ver.7.60以降)
- ゲーム要素
- 入力支援・タグ挿入から独自のアルゴリズムによって経験値を算出します。
- アクセシビリティ、文法、入力要素・属性すべてから経験値を考慮します。
- HTMLの意味を理解している人ほどレベルの上がり方が早くなります。
リンクウェアにつきまして
当ソフトウェアは多大な開発費用・開発時間を補償するために、 ver 7.40からリンクウェアと致しました。 リンクウェアとはウェブサイトをお持ちの場合、ウェブサイトに以下のタグを埋め込んで頂く事により、 利用をしていただく事ができるいうものでフリーウェアのバリエーションの1つです。 素材屋さんのサイトなどではよく使われている形態です
みなさまにはお手数おかけ致しますが、 リンクするページはできればトップページにしてくださるとうれしく思います。 (トップが無理でしたらリンク集などでもかまいません。) フォントサイズや色、リンクの位置、文字列などは特に指定はございません。 ページ下の著作権情報などの箇所にテキストリンクで小さく"ez"とだけでも構いませんし、 画像を使う場合もサイトのデザインに併せて自作の画像を貼り付けてリンクを張っても構いません。 href属性とtitle属性のみは以下のように固定でお願いできればと思います。 例4は日本語環境が無い場合です。 ヘルプ機能を一から見直すとともに 多大な開発時間・費用を要した事をご理解下さると嬉しいです。
- テキストリンクの場合(下線部分以外は変更自由です)
- 例1.
<a href="http://www.w-frontier.com/" title="高機能HTML/XHTML/スタイルシート対応エディタ(Web Frontier)">Created by ez-HTML</a> - 例2.
<a href="http://www.w-frontier.com/" title="高機能HTML/XHTML/スタイルシート対応エディタ(Web Frontier)">ez-HTML</a> - 例3.
<a href="http://www.w-frontier.com/" title="高機能HTML/XHTML/スタイルシート対応エディタ(Web Frontier)">Web Frontier</a> - 例4.
<a href="http://www.w-frontier.com/" title="Product by Web Frontier">ez-HTML</a> - 画像(バナー)を使う場合(下線部分以外は変更自由です)
<a href="http://www.w-frontier.com/"> <img src="(画像ファイルパス)" width="**" height="**" alt="高機能HTML/XHTML/スタイルシート対応エディタ(Web Frontier)"><br> Created by ez-HTML</a>
基本的に、リンクタグ内のhref属性とtitle属性(画像の場合はalt属性)だけ固定で後は自由です。 リンク用のバナーは以下からダウンロードしてください。尚、画像は自作のものでも構いません。 また、以下のバナーは"ez-HTML"と記述されていますが、 "Web Frontier"と記載されたバナー(別ウィンドウで開きます)もありますのでご利用下さい。
どうしてもリンクができないと質問を多く受けます。 リンクの権利を購入する事によってリンクを解除する事が可能です。 リンクの権利は個人でも購入でき、個人の場合は¥2,980(学生:¥980)、法人の場合は¥4,980となります。 全世界で利用されているPaypalを通せば、クレジットカードでの支払いも可能です。 お支払い後はで。お問い合わせよりご一報頂けると幸いです。
また、大学の授業やPC教室の授業等でお使いになる場合は、事前にご一報だけ頂けると幸いです。
最初に準備しておくと操作がはかどります!
「Susie-PlugIn」の導入 (v7.60以前)
バージョン7.60より前のものは自分で「Susie-PlugIn」をインストールしなければなりませんでしたが、 バージョン7.60以降はその必要がありません。また、GIF/PNG/JPEG以外の画像を読み込ませたい場合には、 各自インストールしてください。
バージョン7.60より前のものを利用している方で、 分かりにくい方は、丁寧な解説をユーザ様が作って下さいました。 併せてご参考頂ければと思います(提供:初心者ひろこさん)。
「とほほのWWW入門」との連携
「とほほのWWW入門」のサイトにあるオフライン版マニュアルがありますが、 このマニュアルと「ez-HTML」は連携できるように杜甫々さんに許可を得ています。強力なヘルプとなるので是非やっておく事をお勧めします。方法は簡単です。 サイトからまずオフラインマニュアルをダウンロードして下さい。
ダウンロードできましたら、 「www」フォルダが解凍されます。また、好きな場所にフォルダを置いてください。 そして、メニューの「ヘルプ」→「HTMLリファレンスの設定」を選んでリファレンスを置いた場所を指定します。 昔は、「data」フォルダ以下に「www」フォルダを置いていましたが、カスタム性に富んだ設定ができるようにしました。 別に操作を間違っても壊れたりする事はありませんので、気楽にやって下さい。
「HTML鳩丸倶楽部」との連携
また、「HTML鳩丸倶楽部」との連携も可能です。 「HTML鳩丸倶楽部」は文法に対しての記事が非常に細かく記述されています。
「とほほのWWW入門」より少しHTMLの知識がある中級者向けに作られた リファレンスですが、文法的な構造が詳しく書かれています。また、その他にも色々雑記があり参考になります。 ここにあるリファレンスをダウンロードすると、「hatomaru-****」というフォルダ内に「html」というフォルダがありますので、 そのフォルダの位置を同様に設定して下さい。標準で使用するヘルプを指定する事ができます。
CGIのオフラインでの動作確認や編集 (高度)
ver6.72からはPerl/CGI編集機能が強化されています。CGIの編集・制作の際にはぜひお試し下さい。 Perl/CGIモード編集時。構文検証、変数解析なども対応(左図)。「AnHTTPd」との連携でローカル上でもCGIの動作確認もラクラク(右図)。 両者ともクリックで拡大図を見る事ができます。
最大限にPerl/CGIの編集を活用するには「ActivePerl」と「AnHTTPd」がインストールされている事が望ましいと言えます。 「ActivePerl」のインストール方法に尽きましては下記の「Another HTML-lint」を使って文法チェックを御覧下さい。
「AnHTTPd」とはローカル上でサーバを擬似的に動かすソフトウェアです。これにより、ローカルでCGIの動作確認を行えるようになります。 ダウンロードからインストール方法は次を参照してください。
- ここから「AnHTTPd」をダウンロードします。
- ダウンロード先は取りあえずどこでも構いません。
- 続いて起動するとタスクトレイに常駐しますので、 アイコンを右クリック→「オプション一般」で「一般」タブに「ドキュメントルート」というのがあるので「c:\Document and Setting\(username)\デスクトップ\www」(最後の\は不要です。)のように管理しているHTMLフォルダのパスを記載して下さい。
- これで設定は完了です。このソフトウェアは常駐するタイプなのでローカル上でCGI動作確認しておく場合には起動しておく必要があります。
- 続いて「ez-HTML」(ver6.72以降のもの)を起動します。メニューの「表示」→「詳細設定」→「Perl/CGI」タブ→「プラグイン」ボタンを押すと画面が切り替わります。
- まずここで「AnHTTPd」と「ActivePerl」のインストール先を指定して下さい。
- 続いて「AnHTTPdでの設定」を行います。
- 先程と同じドキュメントルートを指定して下さい(今回の場合は「c:\Document and Setting\(username)\デスクトップ\www」です。)。 アクセス方法は、「http://127.0.0.1/」か「http://localhost/」にして下さい(初期値は後者)。
- 以上で設定は完了です。このドキュメントルートなどはは使って行くうちに慣れると思います。
- 正常にファイルが指定されていれば、CGIファイルを開くと、編集画面に「プレビュー」と「構文検証」が追加されているはずです。 (「構文検証」は「ActivePerl」がインストール、「プレビュー」は「AnHTTPd」がインストールされていれば自動的に表示されます。)
- 後は試しにCGIをプレビューして見て下さい。構文検証で「syntax OK」と出ていれば正常にプレビューされます。 「ページが見つかりません」と言うエラーが出た場合には、「詳細設定」の『ドキュメントルート』と『アクセス方法』の設定の仕方が間違っています。 「取り消されたアクション」というエラーが出た場合には、プログラムに誤りがありますので「構文検証」で確認して下さい。
編集機能に関してはHTMLの要素・属性・属性値の候補支援がそのまま利用可能です。 print文・ヒアドキュメント内で候補支援ができます。HTMLの候補支援をオフにしていると出ません。 Perlの場合はprint文で孤立しているため親要素の判定が場合分けによって判断されます。
print "|<a>トップページ</a>" (または、 print qq/|<a>トップページ</a>"/ など)ここにカーソル位置(|)があった場合には、親要素はなしという事になりますので、文法で設定している要素をすべて列挙します。
print "<a>|トップページ</a>"ここにカーソルがあった場合には、親要素は「a」として認識され、文法に則した要素のチェックを入れているのであれば(初期値はオン)その要素だけを表示します。
言語用定義ファイルのダウンロード
ver5.75から言語定義が大幅に変更になっています(起動速度、メモリ負担軽量のための処置)。 ver5.75より前のバージョンの方を利用している方で言語定義を利用したい場合はお手数ですが、 最新版をダウンロードして下さい。
- SQL言語パック (11年ぶりのプログラマさん)
- HSP/D/b2e用の言語定義ファイル (リンク切れでした。持っている方は連絡ください。)
「data」フォルダの中の更に「language」フォルダにそのまま入れて下さい。
Mozilla(Gecko)による内蔵プレビュー
ver 7.00から搭載された新機能です。今までは内蔵ブラウザによるプレビューはInternet Explorerのエンジンを用いたものですが、 Netscape Navigator, Mozilla, FireFoxに代表されるブラウザ(Geckoエンジン)を使った内蔵プレビューも可能となりました。 内蔵プレビューは状況に応じて3パターン選べます。
- Internet Explorer
- Mozilla(Gecko)
- Internet Explorer + Mozilla(Gecko)
両者同時表示を行った場合は半分づつの領域によるプレビューが可能となります。 Internet ExplorerとMozilla(Gecko)による比較などがしやすくなるでしょう。 ちなみに"Gecko"とは英語で「ヤモリ」の意味です。
Geckoエンジンによるブラウザプレビューには予め、"Mozilla ActiveX Control"(海外サイト)のインストールが必要となります。 まず、リンク先のページの"Get the binaries!"という見出しの所にダウンロードファイルがいくつか存在します。 ダウンロードファイル名は"Mozilla ActiveX Control 1.7.12", "Mozilla ActiveX Control 1.7.7", "Mozilla ActiveX Control 1.7.1"などなどありますが、どれでも良いです。 私は、"Mozilla ActiveX Control 1.7.1"をダウンロードしてインストールしております。
インストールが完了したら、ez-HTMLを起動して、メニューの「詳細設定」→「内蔵プレビュー」を選びます。 ここの「Mozilla ActiveX Controlのインストール先」にインストールフォルダを選んで下さい。 プログラム側が必要なdllがそのフォルダにあると認識すると、「初回プレビュー時の利用するブラウザエンジン」の残り2つが選べるようになります。 また、実際の内蔵プレビューにてブラウザプレビューの切り替えが可能となります。
Geckoエンジンを搭載した"Mozilla ActiveX Control"はまだ開発途上段階にあります。予期しないエラーが発生する事も考えられます。あくまでもプレビューのみの目的として下さい。 Mozilla(Gecko)のブラウザエンジンは非常に重くなりますので、Windows9x系ではやや厳しいかも知れません。 また、初回プレビュー時には時間が数秒かかりますのでスプラッシュウィンドウが表示されます。スプラッシュウィンドウが不要な方は「詳細設定」で設定する事が可能です。
W3C準拠に向けた機能を利用する
「Another HTML-lint」を使って文法チェック
ver6.50から「HTML-lint」を使う事によって即座に現在編集している文書の文法をチェックする事ができるようになりました。 「HTML-lint」を使うには以下の3つが必要です。
- Active Perl
- jcode.pm
- Another HTML-lint
すでにインストールしている方はそのまま利用できます。初めて利用される方のために詳細な手順を記載しておく事にします。
- まず、「Another HTML-lint」のダウンロードページがありますので、ジャンプします。
- 表の一番上にある「フルパッケージ」の"htmllint.lzh"をダウンロードします。"htmllint.sjis.zip"がWindows用になります。
- これを解凍して、適当に保存してください。(例 : "c:\htmllint\")
- フォルダ内にある"htmllintenv"というのを"htmllint.env"というファイル名に変更しておいて下さい。
- 続いて、"Active Perl"(ローカルでCGIを動かすためのエンジン)をインストールします。詳細なインストール方法はこちらを御覧下さい。
※ Active Perlのインストール時に「Create Perl file extension association」のチェックを付けておかないと、上手く構文検証が機能しないみたいです。
※「Active Perl」を入れると、ローカルでCGIのテストができたりするので、サイトを制作している人はインストールしておく事をお奨めします。
※ 私は"c:\perl\"に作成しております。 - "Active Perl"が正常にインストールされているかどうかを確かめます。「DOSプロンプト」を起動して"perl -v"と打ってください。バージョンが出れば成功です。
- 最後に"jcode.pm"をダウンロードします。詳しい解説は「Jcode.pm - jcode.pl の後継、Encode.pm への架け橋」を御覧下さい。
- "jcode.pm"は先ほどインストールしたActive Perlのlibフォルダに入れて下さい。(例 : "c:\htmllint\"lib\)
- 以上で完成です。確認するためには、コマンドで"perl c:\htmllint\htmllint c:\index.html"という風に打ってみてください。採点してくれれば成功です。"c:\index.html"は試しに適当なHTMLを作っておいて下さい。
- もし、htmllintがインストールされていると、HTML編集時にツールバーに「HTML 文法検証」が出ます。
すべてが終了したら次に「ez-HTML」での利用の仕方です。すでにインストール済みの方はこちらからお読みになって下さい。
- まず、「ez-HTML」を起動し、「詳細設定」 » 「文法検証」設定画面を開きます。
(古いバージョンの方は、「ヘルプ」 » 「HTML-lintの設定」を選びます。) - そして、「htmllint」があるフォルダを指定してください。今回の説明の例だと「c:\htmllint\」になります。
- 以上で終了です。すでに起動中の方は一度終了して再起動してください。
無事成功すると、以下のように「HTML 文法検証」ボタンが追加されています。

W3C CSS Validatorによる構文検証
ver 7.60からスタイルシート(CSS: Cascading Style Sheet)ファイルの構文検証が即時できるようになりました。 HTMLの文法検証などと同じように、スタイルシートの構文検証を行い、編集しながらすぐにチェックできます。 動作させるためにはJava環境とW3Cから提供されているCSS Validatorが必要となります。インストール手順は以下に従って下さい。
- Java(J2SE™)のインストール
- W3Cが提供するCSS ValidatorはJavaで動作する事になっているので、まずJRE(Java Runtime Enviroment)をインストールする必要があります。 これはすでにインストールしている場合には、「CSS Validator」のインストールに進んで下さい。
- 以下のウェブサイトを開きます。
Java 2 SDK, Standard Edition, v 1.4.2_17 (J2SE)(2008年6月7日現在) - 開いたら、「J2SE JRE のダウンロード」をクリックします。
- 続いて、「Platform」は「Windows」、「Language」は「Multi-language」(おそらくこれしか選べない)にして、「I agree...」にチェックを入れて、「Continue」ボタンを押します。
- 次のページでは、オフライン(offline)か、オンライン(online)のダウンロードが選べますが、好きな方を選んで下さい。 私はオフラインダウンロードにしました。
- ダウンロードが完了したらインストールを実行して下さい。
- CSS Validatorのインストール
- まず、以下のURLに存在する以前のバージョンのCSS Validatorを含んだ「cssvalidator.zip」をダウンロードして下さい。
http://www.w-frontier.com/software/ezhtml/cssvalidator.zip - ZIP形式なので、ファイルを展開して下さい。
- 展開したファイルの中には、validator.zipというファイルが存在するので、それを適当な場所に保存しておきます。
- ez-HTMLを起動します。
- メニューの「表示」→「詳細設定」のHTML/文法検証において、「CSS Validatorのインストール先」にて、ダウンロードした「validator.zip」のパスを設定します。
- まず、以下のURLに存在する以前のバージョンのCSS Validatorを含んだ「cssvalidator.zip」をダウンロードして下さい。
CSS構文検証をez-HTMLでローカルで動かすに当たっては、 高橋様のウェブサイトCSS ValidatorをWindows XPで動かすを参考にさせて頂きました。
各種HTML規格のDTD (高度)
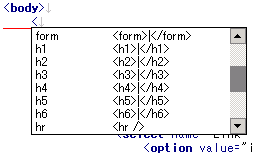
ez-HTMLの最大の特徴のひとるは、ほとんどすべてのHTML/XHTML規格を記述できる仕様になっています。 良く分からない方は、「HTML 4.01 Trasitional」に設定しておいてください。 「<」を押すと自動的に候補を出して絞ってくれます(ダウンロード時からすでにできます)。 それに続いてスペースキーで属性、属性値も候補を出してくれます。


支援してくれる候補は、「ヘルプ」 » 「現在のHTMLの仕様書」に従っています。 尚、ツールバーからの挿入は基本的に、指定したHTML文法規格に従います。
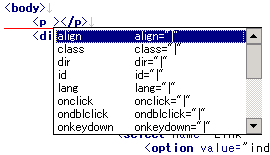
"<"を入力した地点で候補を出してくれます。 スペースキーで属性、属性値も連続で支援、エンターキーで入力すると、<p>|</p> のようになります。 XHTMLを指定している時には、<br /> のようになります 尚、詳しい設定の仕方は「ヘルプ」をご覧になって下さい。 取りあえず、読み方が分からない人や勉強したい人には、 検索エンジンなどで「HTML 文法 規格」などと入れてみて調べて見てください。
以下のHTML規格をクリックするとW3Cなどの各仕様書(DTD)のページへジャンプします。 DTDが分かる方は参考になさってください。
- W3C準拠 HTML
- HTML 3.2 |
HTML 4.01 Transitional |
HTML 4.01 Strict |
HTML 4.01 Frameset
- W3C準拠 XHTML
- XHTML 1.0 Trasitional |
XHTML 1.0 Strict |
XHTML 1.0 Frameset
XHTML Basic 1.0 | XHTML 1.1 | XFrames - 国際標準化機構(ISO)
- ISO/IEC 15445 | ISO/IEC 15445 Preparation
- Internet Explorer 独自仕様(自作DTD)
- Internet Explorer 3.0 | Internet Explorer 4.0 | Internet Explorer 5.0 | Internet Explorer 5.5
- 携帯電話・モバイル用
- Compact HTML | XHTML Mobile Profile 1.0 | WML 2.0
ちなみに現在のHTMLの最新版は、HTML 4.01 ではなく、XHTML 1.0 です。 また、このDTDに関しては、k16氏が作成されたものなどございますので、勝手に引用する事はお控え下さい。
尚、Internet ExplorerのDTDは「Another HTML-lint gateway」の制作者である「k16」氏の許可を得て掲載しております。 MSが対外的に公表している(していた)資料と観察だけから作成したものであり、必ずしも実装と一致してないとの事ですので、その辺りのこともご考慮下さい。
XHTML Basic / XHTML 1.1は通常見た感じではモジュール化されていますが、 croさんが情報提供して下さいました。完全記述DTDがダウンロードできます。 XFramesに関しては石川様のサイトから引用致しました。
上記インストール方法が良く分からない人は…
ホームページ作成 Note様のサイトには、ウェブサイト構築からez-HTMLを使ったウェブサイトの作り方など、初心者の方でもわかりやすく記載されております。 情報量も非常に多く参考になります。 上記インストール方法(HTMLリファレンスやCGIのプレビュー等)の意味がよく分からない方は、 更に詳しい解説がございますので、ぜひ参考になさってください。
過去バージョンのダウンロード
過去のバージョンは以下からダウンロードを行ってください。 各バージョンによる機能追加などは最新版に付属されている"history.txt"などを参考にして下さい。
尚、昔のバージョンにおいてウィルスが検出されるとのご報告を頂きます。 当方でチェックしている環境(Canonウィルス対策ソフト-NOD32)では検出されておりません。
利用して下さっている機関等
"ez-HTML"は以下の企業様・研究機関等でご利用頂いております。 リンクがある箇所は相互リンクして頂いているサイト様です。上場企業様は【】内が証券コードです。
- 東京大学大学院薬学系研究科 臨床薬学教室
- 京都大学 理学研究科 固体量子物性研究室
- 慶應義塾大学経済学部 細田衛士研究会
- 鈴鹿医療科学大学
- 山形短期大学
- 福山大学工学部建築・建設学科
- 大阪大学 伊瀬研究室
- 横浜商科大学 柳田研究室
- 図書館情報学メタデータデータベース
- (株)システムリサーチ 【3771】
- 大黒天物産(株) 【2791】
- (株)損保ジャパン・システムソリューション
- 株式会社 読売情報開発大阪
- (有)化成フロンティアサービス
- 有限会社 SPHINX
- Global Pharma System
- 生活便利情報
- 研修講師blog〜研修裏話
- 札幌市 市民まちづくり局 情報化推進部
- 愛知県名古屋の結婚相談所「SWEET HOME」
- ハローワーク 大阪西
- 社会福祉法人 陽光福祉会 太陽の子保育園
- 北海道・札幌 MDCダンスアカデミー
- 高野山 宿坊 福智院
- 鹿教湯温泉 ふぢや旅館
ご協力して下さった方々
- ~Katsuhiko
- 「Delphi」のコンポーネントを作成されている偉大な方です。 エディタコンポーネント「TEditor」はシェアウェアで\3,000ですが、その価値は十二分にあり、 当ソフトが今あるのはこのおかげです。
- Delphi Glyph Material
- 「Delphi」のメニューアイテム用の16×16のアイコンを殆ど全パターン網羅して公開してあります。 中には、Microsoft社製品に良く見られるアイコンもありましたがいろいろと利用させて頂きました。
- FAMFAMFAM
- "SILK ICON"というタイトル通り、とても美麗なアイコンが沢山あります。