スタイルシートの技
自分で作ったダイアログボックス(画像)の中にテキスト文書を配置する
自分で作ったダイアログの中にサイトの更新情報などを書けたら良いと思いませんか? ダイアログも単純に長方形ではなく、円形でも漫画の吹き出しのようなものでも、 その中に自由に文書を編集できたら便利です。ここでは、スタイルシートを使って、 自分で作成したダイアログボックスの中に文書を埋め込む方法を紹介します。 利用するダイアログボックスは以下の横364ピクセル、縦124ピクセルのダイアログボックスです。
mydialogbox.gif

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<title>ダイアログボックス</title>
<style type="text/css">
*.mydialogbox
{
width: 364px;
height: 124px;
padding: 16px;
overflow: auto;
background-image: url('mydialogbox.gif');
background-repeat: no-repeat;
}
*.contents
{
width: 332px;
height: 92px;
margin: 0em;
overflow: auto;
}
</style>
</head>
<body>
<h1>ダイアログボックス</h1>
<div class="mydialogbox">
<div class="contents">
<p>199X年 世界は核の炎につつまれた!!
海は枯れ、地は裂け.... あらゆる生命体が絶滅したかにみえた... だが
人類は死滅していなかった!!
世界は再び暴力が支配する時代になっていた!!</p>
<q>北斗の拳 世紀末救世主伝説</q>
</div>
</div>
</body>
</html>
199X年 世界は核の炎につつまれた!!
海は枯れ、地は裂け.... あらゆる生命体が絶滅したかにみえた...
だが人類は死滅していなかった!!
世界は再び暴力が支配する時代になっていた!!
北斗の拳 世紀末救世主伝説
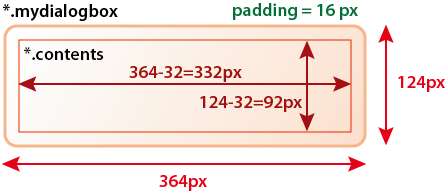
何やら幅や高さが複雑に交錯しています。 慣れてくると暗算でサイズ計算などできるようになると思いますが、 このような場合には以下のような設計図を自分で紙に書いた方が分かりやすいでしょう。

mydialogboxクラスではあくまでも背景画像を表示するためのみのものとしています。 実際のコンテンツ領域はその中に設計しなくてはなりません。 paddingの大きさが分かると、内部領域の幅と高さが計算できますよね? これによってコンテンツ領域の幅と高さを算出しています。 また、はみ出た部分はoverflowによってスクロールバーが出るようにしています。 左右上下非対称の画像でも、paddingは四辺の余白を指定できる訳ですから可能です。
なんとなく分かりましたか? これができるようになると、制作の幅がかなり広がります。 スクロールバーもダイアログに合わせて変えると良いと思います。 「スクロールバーをデザインする」をご覧下さい。