スタイルシートの技
コンテンツをウィンドウにぴったり密着させる
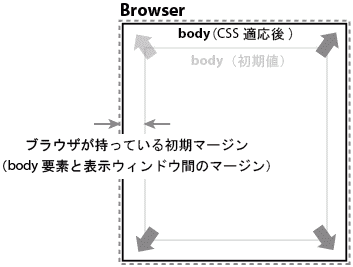
コンテンツを左上のウィンドウの枠ぴったりに密着させる事もスタイルシートで可能です。 これはよく考えるとさほど難しくない事に気づきます。 前回の簡単なコンテンツボックスの作成と罫線(けいせん)の利用方法 の内容を使います。ここで、「margin」というのがありましたが、コンテンツをぴったり密着させたいのでしたら、 body要素がサイトコンテンツ全体にかかるのを利用して、 body要素に「margin-left: 0px;」を適応させれば良いと言う事になります。 何も指定しないと予め、左右上下の余白がブラウザによって決められていますので、 そのマージンを0にしてしまうという考え方です。 ちょうど、印刷時に上下左右のマージンの指定がありますが、 あれを思い浮かべると分かりやすいかも知れないですね。

企業のサイトなどでもよくぴったりと密着させているページを見かけますが、以下のようにしています。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<title>ウィンドウ密着</title>
<style type="text/css">
body
{
margin: 0em;
}
</style>
</head>
<body>
<h1>ウィンドウに密着させる</h1>
<p>body要素がデフォルトで持っているブラウザ依存のマージンを書き換えてあげると、
左上ウィンドウにぴったりと密着させる事ができます。</p>
</body>
</html>
プレビュー画面はちょっとできませんが、確認してみてください。 後は、左ペインに背景画像を縦一列に並べたりして、そこにメニューを配置、 メインコンテンツを作れば企業っぽいサイトになります。